SmartGWT 12.0を使ってみる
Sencha GXTには馴染みがあるのだが、これは商用ソフトに使うにはライセンスが必要だし、しかも非常に高価だ。そこでGXTを選択した当時に比較したSmartGWTの方を使ってみる。
しかし、今どきこれらの製品を使う人間は極端に少ないらしく、極端に情報が少ない。
環境
環境としては以下だ。AdoptOpenJDK上でEclipseを動かし、その上でGWT2.8.2を動作させるといろいろと問題が多いので、Eclipse自体をJDK1.8で動作させることにした。
- Windows 7 64bit
- Oracle JDK1.8
- GWT 2.8.2
- Eclipse 2019-06
- GWT Plugin 3.0
ダウンロードとインストール
https://www.smartclient.com/product/download.jspの左下のLGPLエディションをダウンロードする。
ちなみにSmart Clientの方はGWT無しのJavaScriptであり、今回は無関係だ。
zipファイルなので、単純に展開する。
プロジェクトの作成
解凍フォルダ直下にあるhelloworld-2.0プロジェクトフォルダを、どこかにコピーする。そのコピーに以下を行う。
- libフォルダを作成し、解凍フォルダ直下のsmartgwt.jarとsmartgwt-skins.jarをコピーしてその中に入れる。
- 以下のbuild.gradleをプロジェクトフォルダ直下に入れる(自作のgradleライブラリを使っている)
apply from: 'https://ysugimura.gitlab.io/gradle/javaEx-1.6.gradle'
apply from: 'https://ysugimura.gitlab.io/gradle/eclipseEx-1.10.gradle'
apply from: 'https://ysugimura.gitlab.io/gradle/gwtEx-1.0.gradle'
_javaVersion 1.8
repositories {
jcenter()
}
sourceSets {
_set name: 'main', dir: 'src'
}
gwt {
gwtVersion = '2.8.2'
_setDevModeWar("war", false)
}
dependencies {
compile fileTree(dir: 'lib', include: '**/*.jar')
}
このプロジェクトフォルダをEclipseにインポートし、gradleで「cleanEclipse eclipse」を行い、Eclipse設定ファイルを作成させる。
起動
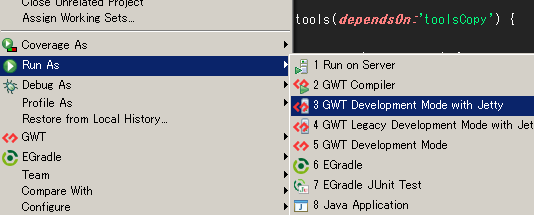
プロジェクト右クリックでSuper Dev Mode(GWT Development Mode with Jetty)を起動する。

warファイルの位置がわからないと言われるので指定してやる。
以下のようなメッセージが出る。
Linking modules
Bootstrap link for command-line module 'com.mycompany.HelloWorld'
Linking module 'helloworld'
Invoking Linker Cross-Site-Iframe
Ignoring the following script tags in the gwt.xml file
sc/modules/ISC_Core.js
sc/modules/ISC_Foundation.js
sc/modules/ISC_Containers.js
sc/modules/ISC_Grids.js
sc/modules/ISC_Forms.js
sc/modules/ISC_RichTextEditor.js
sc/modules/ISC_Calendar.js
sc/modules/ISC_DataBinding.js
sc/skins/Tahoe/load_skin.js
Invoking Linker SmartGwtScriptInjector
Creating loadScriptTagFiles.js to manually load the following script tags:
sc/modules/ISC_Core.js
sc/modules/ISC_Foundation.js
sc/modules/ISC_Containers.js
sc/modules/ISC_Grids.js
sc/modules/ISC_Forms.js
sc/modules/ISC_RichTextEditor.js
sc/modules/ISC_Calendar.js
sc/modules/ISC_DataBinding.js
sc/skins/Tahoe/load_skin.js
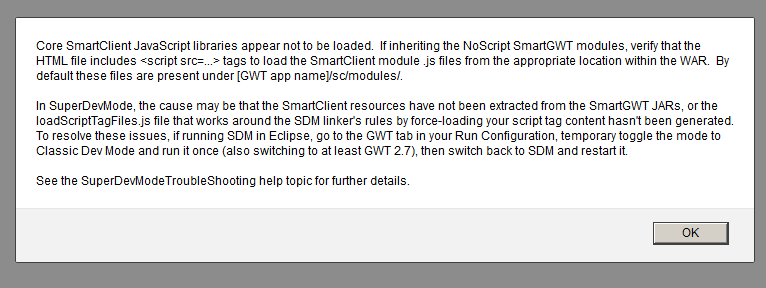
ブラウザで「http://127.0.0.1:8888/HelloWorld.html」にアクセスする。しばらく待つと次のメッセージが出る。

Core SmartClient JavaScript libraries appear not to be loaded. If inheriting the NoScript SmartGWT modules, verify that the HTML file includes <script src=...> tags to load the SmartClient module .js files from the appropriate location within the WAR. By default these files are present under [GWT app name]/sc/modules/.
In SuperDevMode, the cause may be that the SmartClient resources have not been extracted from the SmartGWT JARs, or the loadScriptTagFiles.js file that works around the SDM linker's rules by force-loading your script tag content hasn't been generated. To resolve these issues, if running SDM in Eclipse, go to the GWT tab in your Run Configuration, temporary toggle the mode to Classic Dev Mode and run it once (also switching to at least GWT 2.7), then switch back to SDM and restart it.
See the SuperDevModeTroubleShooting help topic for further details.
この問題については以下に説明がある。
起動問題を解決する
GWTの仕組みとしては、ブラウザにロードしたhtmlの中にJavaScriptのロードが指示されているのだが、これがロードできていない。HelloWorld.htmlの中身は以下のようなものだ。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>SmartGWT Hello World</title>
<script> var isomorphicDir = "helloworld/sc/"; </script>
<script type="text/javascript" language="javascript" src="helloworld/helloworld.nocache.js"></script>
<script type="text/javascript" language="javascript" src="helloworld/loadScriptTagFiles.js"></script>
</head>
<body>
<iframe src="javascript:''" id="__gwt_historyFrame" tabIndex='-1' style="position:absolute;width:0;height:0;border:0"></iframe>
</body>
</html>
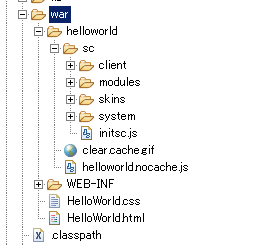
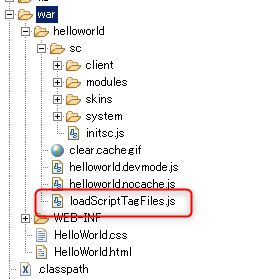
helloworld/helloworld.nocache.jsは存在しているのだが、helloworld/loadScriptTagFiles.jsが存在してない。warの中は以下のような状態だ。

このためにエラーになっている。
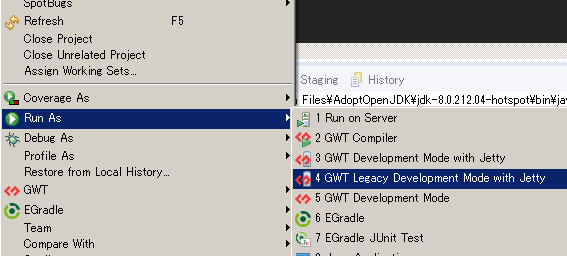
この問題の解決は簡単だ。いったんClassic Dev Mode(Legacy Development Mode)を起動すればよい。起動すれば生成されるので、Classic Dev Modeを使う必要はない。

sc/modules/ISC_Core.js
sc/modules/ISC_Foundation.js
sc/modules/ISC_Containers.js
sc/modules/ISC_Grids.js
sc/modules/ISC_Forms.js
sc/modules/ISC_RichTextEditor.js
sc/modules/ISC_Calendar.js
sc/modules/ISC_DataBinding.js
sc/skins/Tahoe/load_skin.js
Invoking Linker SmartGwtScriptInjector
Creating loadScriptTagFiles.js to manually load the following script tags:
sc/modules/ISC_Core.js
sc/modules/ISC_Foundation.js
sc/modules/ISC_Containers.js
sc/modules/ISC_Grids.js
sc/modules/ISC_Forms.js
sc/modules/ISC_RichTextEditor.js
sc/modules/ISC_Calendar.js
sc/modules/ISC_DataBinding.js
sc/skins/Tahoe/load_skin.js

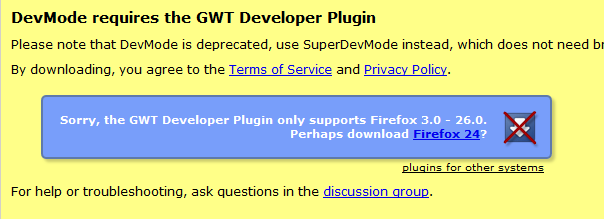
ちなみにこの状態でFirefoxを使うと以下の表示になる。

再度挑戦する
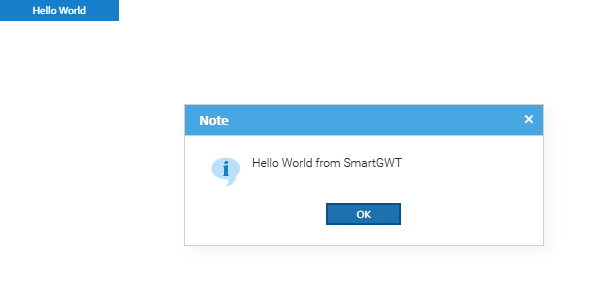
Legacy Development Modeを終了し、再度GWT Development Mode with Jettyを起動し、ブラウザで表示させる。
ボタンを押すとメッセージが出るだけという非常に簡単なアプリだ。






ディスカッション
コメント一覧
まだ、コメントがありません