WordPressプラグイン「WebP Express」その3
WebPについての全投稿は/tag/WebPにあるので参照されたい
次に具体的にWebP expressが何をしているのかを見ていく。この項はWebP Expressの使用を中止した場合の確認に必要になる。なぜなら、主には、wordpressサイト中のそれぞれのjpg/pngに対するwebpバージョンが格納されているからだ。
webpバージョンの格納場所
例えばこの元のpng画像は、

「wp-content/uploads/2019/05/webp.png」という場所にあるのだが、このwebpバージョンは、「wp-content/webp-express/webp-images/doc-root/wp-content/uploads/2019/05/webp.png.webp」になっている。
つまり、「wp-content/webp-express」の下にサイト内のあらゆる画像のwebpバージョンをおいており、ファイル拡張子に.webpを追加しているというわけだ。
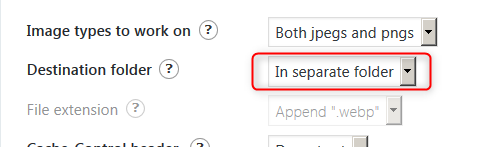
ただし、これは設定でデフォルト値の「Separate Folder」を選択した場合だ。

「Mingled」を選択すると、uploads以下のファイルについては「元画像と同じ場所」に置かれることになるというので注意。
ドキュメントにもあるように、この変換は「オンデマンド」で行われる。
Rewrite
さらにWebP Expressがwp-content/.htaccessに以下をつけ加えている。webpをサポートするブラウザからjpg/jpeg/pngの要求があれば、それをwebpバージョンにすり替えて返すということだ。
# BEGIN WebP Express
<IfModule mod_rewrite.c>
RewriteEngine On
# Redirect to existing converted image in cache-dir (if browser supports webp)
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/webp-express/webp-images/doc-root/wp-content/$1.$2.webp -f
RewriteRule ^/?(.+)\.(jpe?g|png)$ /wp-content/webp-express/webp-images/doc-root/wp-content/$1.$2.webp [NC,T=image/webp,E=EXISTING:1,L]
# WebP Realizer: Redirect non-existing webp images to webp-realizer.php, which will locate corresponding jpg/png, convert it, and deliver the webp (if possible)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^/?(.+)\.(webp)$ /wp-content/plugins/webp-express/wod/webp-realizer.php [E=DESTINATIONREL:wp-content/$0,E=WPCONTENT:wp-content,NC,L]
# Redirect images to webp-on-demand.php (if browser supports webp)
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{QUERY_STRING} (.*)
RewriteRule ^/?(.+)\.(jpe?g|png)$ /wp-content/plugins/webp-express/wod/webp-on-demand.php?%1 [E=REQFN:%{REQUEST_FILENAME},E=WPCONTENT:wp-content,NC,L]
<IfModule mod_headers.c>
<IfModule mod_setenvif.c>
# Set Vary:Accept header for the image types handled by WebP Express.
# The purpose is to make proxies and CDNs aware that the response varies with the Accept header.
SetEnvIf Request_URI "\.(jpe?g|png)" ADDVARY
Header append "Vary" "Accept" env=ADDVARY
# Set X-WebP-Express header for diagnose purposes
# Apache appends "REDIRECT_" in front of the environment variables defined in mod_rewrite, but LiteSpeed does not.
# So, the next line is for Apache, in order to set environment variables without "REDIRECT_"
SetEnvIf REDIRECT_EXISTING 1 EXISTING=1
Header set "X-WebP-Express" "Redirected directly to existing webp" env=EXISTING
</IfModule>
</IfModule>
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
# END WebP Express






ディスカッション
コメント一覧
まだ、コメントがありません