Cocoonの個人的設定
WordPressのテーマ、Cocoonには非常に多くの設定項目があるのだが、個人的に有用と思われる設定についてまとめておく。

ただし、これらの設定を行ってもおおよそリアルタイムに見ることはできないようだ。設定しているタブとは別のタブで常にリロードしながら確かめる必要がある。
※まず、Cocoonの親テーマを最新のものにすること。以下のCocoon自体の設定は、親テーマのバージョンによって異なってくるようだ。以下では、現在の最新2.5.4.4を対象にしている。
以下では、超個人的な推奨設定を太字で示していく。
Cocoon自体の設定
スキン
簡単に設定するならば、まずはスキンを選んだ方が良い。スキンの選択によっては、他の選択項目が無効になる場合がある。
全体
サイトフォントの文字サイズは、デフォルトでは大きすぎるので16px程度が良い。
また、デフォルトでは文字色が若干薄いので、真っ黒にする。フォントはデフォルトの「ヒラギノ角ゴ、メイリオ」にする。
サイトアイコンの設定を、記述があるように「ファビコン(サイトアイコン)設定は、管理画面から「外観 → カスタマイズ → サイト基本情報」にある「サイトアイコン」設定から行う。
ヘッダー
ヘッダー背景画像を指定する。
広告
使わないので無視
タイトル
SEO
いらないので無視
OGP設定
特にツイッターカードを設定しないと、ツイッターにリンクを入れた場合、デフォルトではCocoonの宣伝画像になってしまうので、ツイッターカード用の画像を設定しておく。
チェックは、https://ogp.buta3.net/等で行う。
アクセス解析・認証
不要。アクセス解析はMatomoを使う。
カラム
リスト表示
記事一覧の表示のしかたらしい。
投稿
カテゴリ・タグ表示設定は、各記事本文の一番下に表示するものを指定する。不要なので「カテゴリもタグも表示しない」にする。
関連記事は不要なので「関連記事を表示する」をOFF。
ページ送りナビ(次の記事・前の記事)は不要なので表示しない。
コメントは不要なので表示しない。
パンくずリストは「メインカラム手前」。「メインカラムトップ」にすると、本文のブロックにパンくずリストが含まれてしまうので、それとは別にしたい。
固定ページ
コメントは不要なので表示しない。
パンくずリストは、投稿と同じく「メインカラム手前」。
「パンくずリストに記事タイトルを含める」方がわかりやすい。
本文
リンクの開き方はお好み
投稿情報表示設定は、投稿者名のみ表示しない。
目次
お好み
SNSシェア
いらないのですべてOFFにする。
SNSフォロー
いらないのですべてOFFにする。
画像
「本文上にアイキャッチを表示する」をOFF。これを行うと、常にアイキャッチが出てしまうのでうざい。アイキャッチ画像が必要であれば、その都度入れれば良いこと。
「画像の囲み効果」をいずれかに設定する。白バックの画像でも画像とわかりやすい。
「画像の拡大効果」は画像クリック時の拡大だが、この機能は気に入らないのでOFFにして、Easy FancyBox等のプラグインで行う。
NO IMAGEを指定して、アイキャッチの無い投稿のサムネイル画像を設定する。
ブログカード
ブログカードというのは、要するに、本文中にURLだけを書いた時の表示を、URL文字列そのものにするのか、あるいは、そのURLのページのタイトル、本文書き出し、アイキャッチを用いたカードにするかということである。
内部というのは、自サイトのURLについてそうするのか、外部というのは他サイトのURLについてということになる。
これは便利なので、デフォルトの両方とも表示するにしておく。
「キャッシュ更新モードを有効にする」に注意!!
これを有効にすると、ブログカードを多用しているページの表示が非常に遅くなる。なぜなら、ページ表示前に参照URLのアイキャッチ等を取得してからページを表示しなければならないからだろう。URLが多数あれば、それだけ時間がかかるようになる。一方で、無効にすると、最初に取得したものを次からも表示するようになる。参照先が変化しても昔のままということだ。
つまり、これは無効のままにしておき、その上にある「キャッシュの有効期間」の日数を調整した方が良いだろう。
コード
「ソースコードをハイライト表示」をONにする。
ソースコードの記述には、preタグを使う。つまり、テキストエディタで以下のように書く。
<pre>
/* コメント */
#container {
float: left;
margin: 0 -240px 0 0;
width: 100%;
}
</pre>
classをつけると、その言語用のハイライトになる。
<pre class="言語">
言語リストは、Language names and aliasesにある。
コメント
コメントはさせないので無視
通知
アピールエリア
不要なので無視
カルーセル
投稿のカテゴリを指定して、そのカテゴリのサムネール画像を回転させて表示する。固定ページには、基本的にはカテゴリはつけられない。
フッター
デフォルトだと、「サイトタイトル」「©2022 サイトタイトル」と重複した表示がでてしまう。
デフォルトでは、「ロゴ&メニュー&クレジット」となっているが、メニューは出ていない。他の設定が関係するのかもしれない。
これを「メニュー&クレジット(中央揃え)」とすると、「©2022 サイトタイトル」となる。
ボタン
トップへ戻るモデルボタンの設定。デフォルトのままで良い。
モバイル
これも意味が非常にわかりづらい。ここでもプレビューがあるのだが、「変更をまとめて保存」しないとプレビューに反映されない。
ボタンを表示しない(ミドルメニューのみ)
この場合は「ミドルメニュー」「本文」「サイドバー」を縦方向に並べるだけのようだ。
※しかし、そもそも「ミドルメニュー」が何を意味しているのかわからないが。
トップボタン
「ボタンを表示しない」に加えて、右上にハンバーガーメニューが出る
ヘッダーモバイルボタン
「ボタンを表示しない」に加え、ヘッダー部に固定的な「バー」が表示され、そこにハンバーガーメニュー、サイトタイトル、検索ボタンが出るのだが、サイトタイトルが長い場合には「バー」をはみ出してしまう。これでは使えない。
フッターモバイルボタン
「ヘッダーモバイルボタン」より使い勝手が良いと思う。画面下部に固定的なメニューが出る。
ヘッダー・フッターモバイルボタン
名前通りのもの。これはいらないだろう。
モバイルボタンの固定表示
ヘッダーorフッターモバイルボタンは、スクロールすると現れるが、それを常に表示させておくもの。いらない。
サイトヘッダーロゴを表示する
ヘッダー>ヘッダーロゴに指定されたものが、モバイルボタンに表示される。これをONにしないと、PCと同じヘッダー画像がモバイルでは表示されなくなる。
モバイルボタン時コンテンツ下のサイドバーを表示
これをOFFにすると、サイドバーが本文下に表示されなくなる。ただし、フッターモバイルボタンの最右端には、サイドバーを表示するボタンがある。
個人的な推奨設定
「フッターモバイルボタン」を選択し、「モバイルボタン時コンテンツ下のサイドバーを表示」をON。
404ページ
デフォルトのままで良いだろう
AMP
特に必要ないと思う。OFFのまま。
管理者画面
これはデフォルトのままで問題ない。
ウィジェット
ウィジェット管理画面に関するもの
ウィジェットエリア
ウィジェット管理画面に関するもの
エディター
Classic Editorプラグインは不要で、以下の設定を行えばよい。
- Gutenbergエディターを有効にする:OFF
- ビジュアルエディターにテーマスタイルを反映させる:ON、この方ができあがりがわかりやすい
API
不要
その他
不要
リセット
不要
他の設定
外観>メニュー
メニューの見え方は、Cocoon自体ではなく、こちらで行う必要がある。また、このメニュー設定も、Cocoon本体のバージョンによって異なってくるので注意。
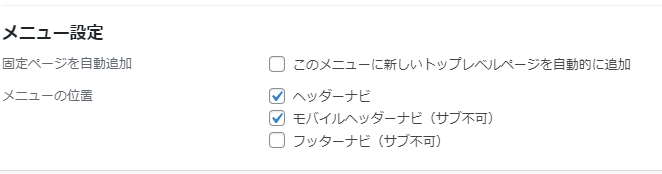
以前の1.*では以下だった。

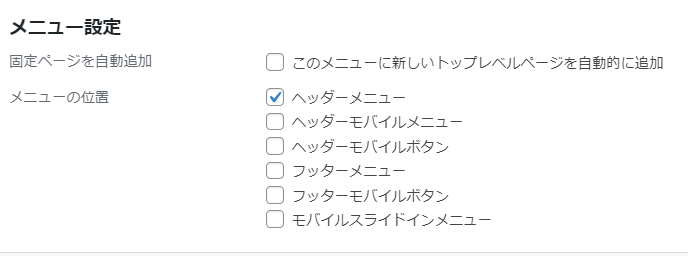
が、現行の最新2.5.4.4では以下である。

しかし、これも非常にわかりにくい。しかも、ここはWordpressの標準機能なので、ここからCocoonのヘルプファイルが表示できない。プレビューも無いので、PC画面、モバイル画面を別タブで表示して確認しないといけない。
全部OFFにした場合
当然だが、メニューが一切表示されなくなる。
ヘッダーメニューON
PCでは表示されるが、しかし、ブラウザの幅を狭くすると表示されなくなる。
モバイルでは表示されないが、例えば「フッターモバイルボタン」を表示していれば、そこにはハンバーガーメニューが表示される。
ヘッダーモバイルメニューON
このONのみだと、PCでは表示されない。モバイルのヘッダー部に表示される。
ヘッダーメニュー、ヘッダーモバイルメニューを共にONにすると、PCヘッダーに表示され、ブラウザの幅を狭くしても表示されたままになる。
ヘッダーモバイルボタンON
何が変化するのは不明
フッターメニュー
PC、モバイル共に、フッター部にメニューが現れる。PCブラウザの幅を狭くしても表示されたまま。
フッターモバイルボタン
モバイルのみ。以前のモバイルボタン設定は無視されて、メニューがモバイルボタンとして表示される。これはいらないだろう。
個人的な推奨設定
「ヘッダーメニュー」、「ヘッダーモバイルメニュー」を共にON。それ以外はOFF。
ただし、追加で「フッターメニュー」を置いても良いかもしれない。
記事一覧のカテゴリーラベルを消す
同じ悩みを持っている人がいた。これはいらない。





ディスカッション
コメント一覧
まだ、コメントがありません