Apache Cordovaとは何か?
ひょんなことからこの名前を知ったのだが、何のことなのかわからなかった。そして、非常にわかりにくい説明しかない。
以下は、使ってもいない私の解釈に過ぎないので間違いがあるかもしれない。
要するに
あらゆる種類のスマートフォンにおいて共通にアプリを開発するためのフレームワークである。例えば、Android、iOS、Windowsなんちゃらである。
しかし、ここが重要なのだが、ウェブアプリではない。いわゆるスタンドアロンアプリといってよい。
しかしHTML、JavaScript、CSSを使うと書いてあるが?
ウェブアプリを開発するわけではないのだが、HTML、JavaScript、CSSを使うのだそうだ。しかし、これで作成されたアプリはブラウザ上で動作することはない。これが重要である。
このアプリはWebViewというレンダリングエンジンの上で動作させるのである。一般的なブラウザ上では動作しない。
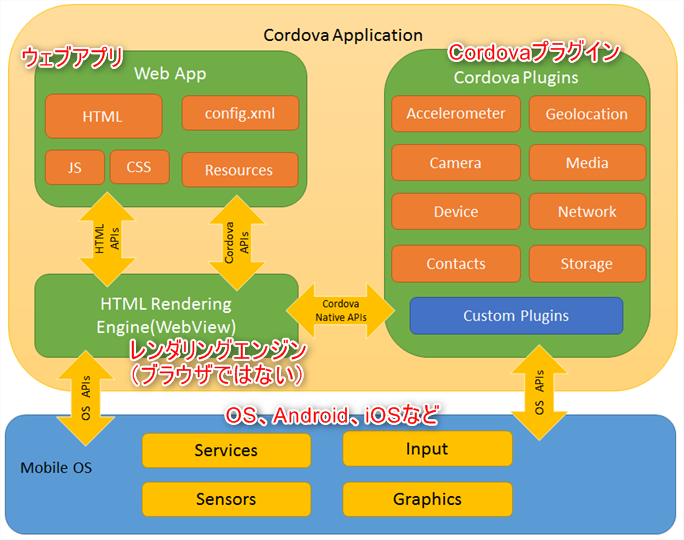
Cordova Overviewからの図を見てみよう。

「ウェブアプリ」とあるが、実際にはブラウザ上で動作するわけではないので、一般的に使用されるこの言葉に一致するわけではない。あくまでも独自のレンダリングエンジンの上で動作するのみである。
なぜ独自のレンダリングエンジンを使うのか?
なぜならば、ブラウザではサポートされていない、OS独自の機能を使うがためだ。例えば、GPS機能やらバイブレーション機能等だろう。ブラウザでは一般的に言って、表示されたページがデバイスを勝手に動作させることはできない。
なぜなら、そんなことをすれば、たまたま表示した悪意のあるページに、これらの操作を許してしまうからである。
これを可能にするために、ブラウザではなく、この独自レンダリングエンジンを使うわけだが、その上で機器制御を担当するのが、Cordovaプラグインというものらしい。
そして、当然ながら、このレンダリングエンジンやCordovaプラグインは、対象となるプラットフォームごとにそれぞれ別のものが作成されなければならない。
その上で、「ウェブアプリ」は環境によらないプログラミング、HTML、JavaScript、CSSによるプログラミングができるというわけだ。
なぜJavaを使わないのだろうか?
こういった目的のためには、従来からJavaという優れた環境があるのだが、わざわざややこしい仕組みを作り出す理由がわからない。
構成としてもJavaにそっくりである。つまり、レンダリングエンジンとしては、各OSごとに用意されるJava-VM、Cordobaプラグインというのは、各OSごとに記述されるべきネイティブコードということだ。
そして、HTML、JavaScript、CSSという仕組みは、あちこちを自由に散策する「ブラウザ」だからこそメリットがあるのであって、このような「単一のスタンドアロンアプリ」の基盤として使うには不適当だろう。
もちろん、このレンダリングエンジンなるものは、想像だが、ある程度ブラウザとしても使用できるのであろうが、最近のブラウザの進歩の速さを考えると、わざわざOSごとのエンジンをメンテしていくのは至難ではないだろうか。
上記は想像だが、しかしもちろん、このレンダリングエンジンが任意のページを表示できるとしても「たまたま表示したページ」に機器操作を許してはならないため、これが厳しく制限されるだろうことは言うまでもない。








ディスカッション
コメント一覧
まだ、コメントがありません