Motokoプログラミング(準備2)
Motokoプログラミング(準備1)の続きである。
さて、この記事シリーズでは、主にバックエンド側のMotoko言語について見ていく。バックエンド側でサポートされている言語としては、他にRust等もあるようだが、ざっと見たところでは、Motokoが適しているように思われるのだが、その理由はデータ永続化や非同期を言語レベルでサポートしており、Internet Computerの仕組みの利用に向いているからである(そのような目的で、そもそも作られたのだが)。
また、個人的に非常に気に入っている点としては、この言語が強い型付けの言語であるところだ。正直なところ、これは極めて個人的な意見だが、あらゆるスクリプト言語、JavaScript、PHP、Rubyなどなどは**過ぎて話にならないと考えている。いくら言語の機能が良かろうが、静的構文解析によるエラー検出ができないようでは大規模プログラムには全く向いていない。全く話になどならないのだが、なぜ世間一般では。こういった言語がもてはやされているのか理解に苦しむところだ。
VSCodeのインストール
残念ながら、MotokoのプログラミングにはVSCodeが最適と思われる。その理由は、VSCodeがマイクロソフト製品であり、VSCodeでは、Motokoの構文解析プラグインが提供されていることだ。また、個人的に長年使ってきたEclipseに比較してもVSCodeは確かに使いやすいとは思う。
Linux(Ubuntu・Debian)へのVScodeのインストールなどを参考にインストールする。
VSCodeのプラグインをインストール
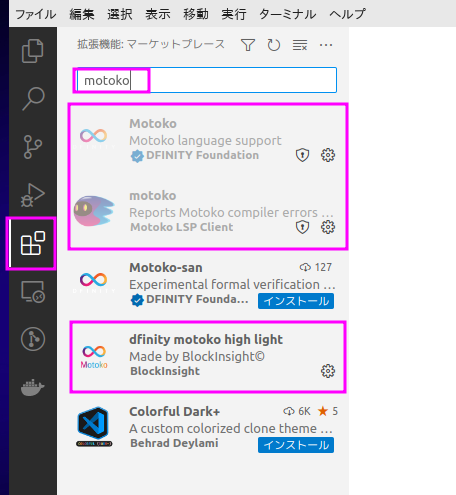
具体的に何をするのか良くわからないのだが、motokoを検索して、下の3つばかりをインストールする。

フォルダをオープン
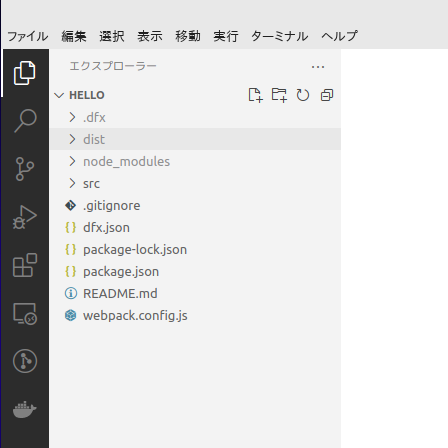
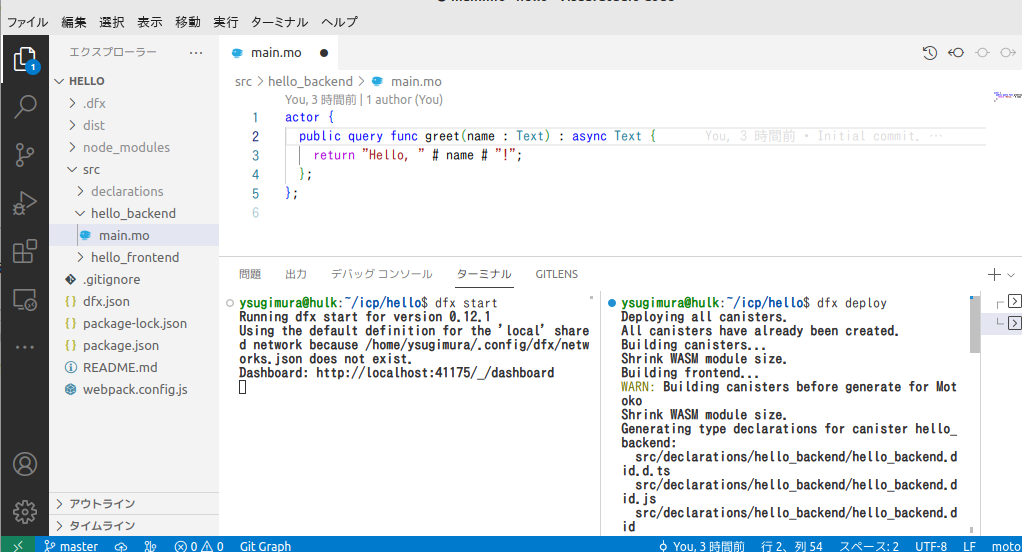
先に作成したサンプルのフォルダ「hello」をオープンする。

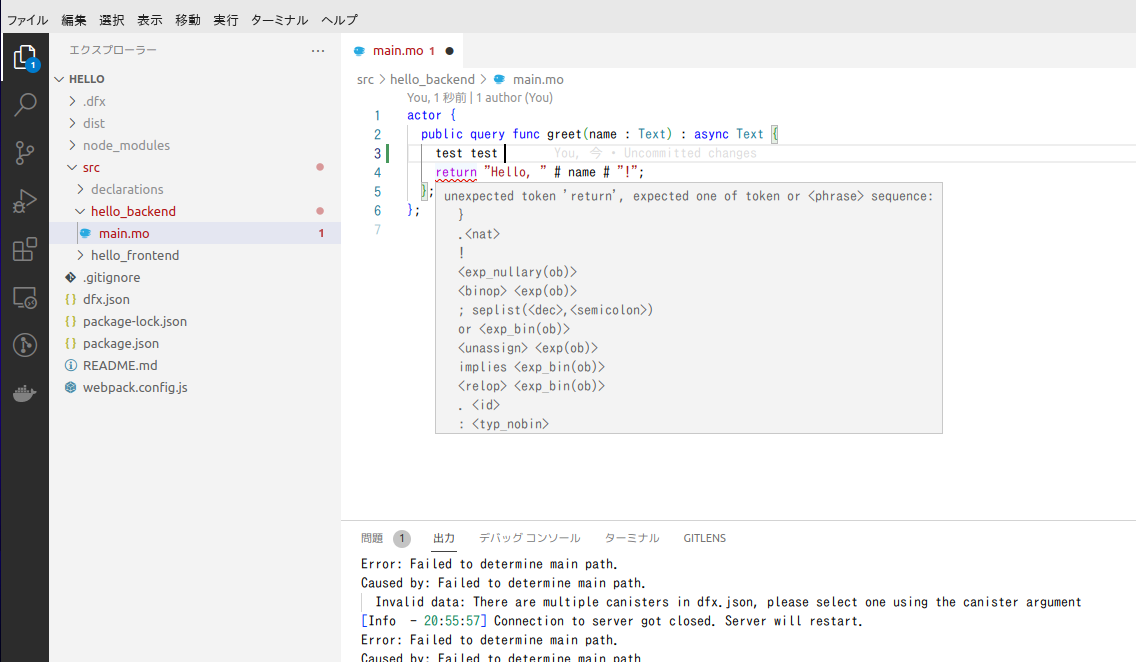
src/backendのmain.moがMotokoのプログラムソースだ。ここで適当な文字列を入力すると、その場でエラーになっているのがわかる。つまり、その場で構文解析がされている。

二つの端末を開く
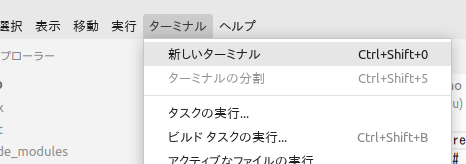
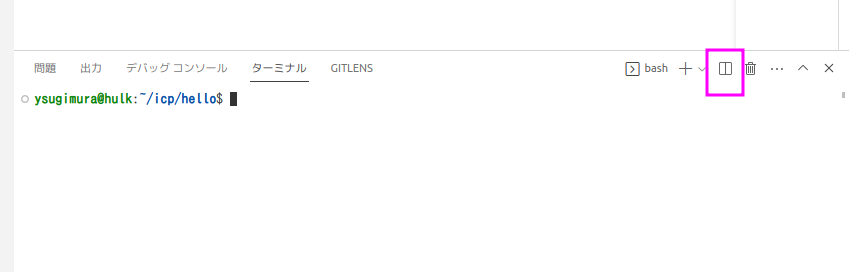
今後は、このVSCodeの中で端末を使っていく。まずは一つの端末を開く。

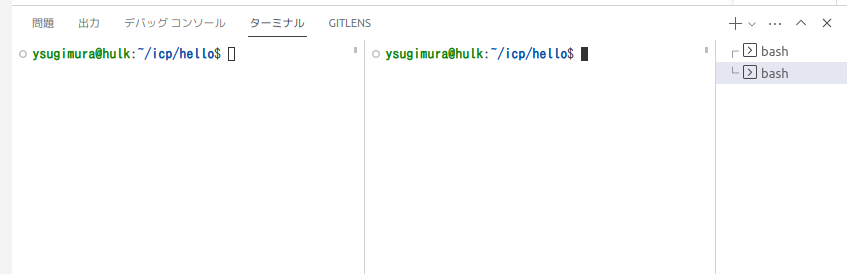
画面分割アイコンをクリックすると、もうひとつ別の端末が開くことになる。


片方でdfx startを行い、もう一方でdfx deployを行う。




ディスカッション
コメント一覧
まだ、コメントがありません