Logseqコンテンツの公開方法
Loqseqは、自分のみのノート・メモ帳として使っても良いのだが、ローカルにページを作成して、それをウェブサイトとして公開することもできる。この方法を探ってみる。
オフィシャルな方法(?)
Steps to publishing notes using Logseqを参考にする。。。と思ったが、現在のLogseqは、ここにある記述とは若干異なるようだ。
設定
公開すべき「グラフ(ファイルセット)」を表示し、設定>エディタにて、「パブリッシュ時にはすべてのページを公開する」ならば、このボタンをONにする。
同じく、設定>一般にて、「config.ednを編集」をクリックし、設定ファイルを編集する。この中には、default-homeの参考例がコメントとして記述されているので、それにならい、default-homeを決める。例えば、最初から用意されているContentsというページであれば、以下になる。この他にsidebarとしてどのページを指定するかというオプションもあるようだ。
:default-home {:page "Contents" }
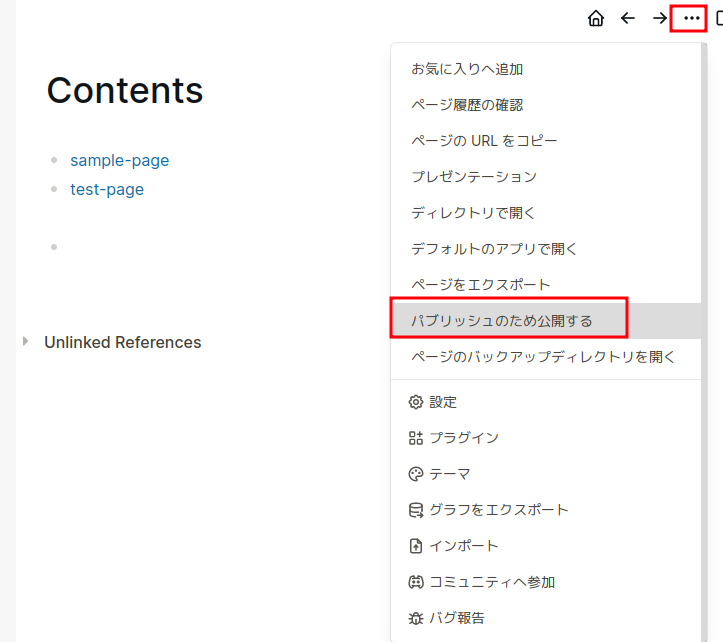
公開ページを決める
先の設定で「パブリッシュ時にはすべてのページを公開する」を選択しなかった場合には、公開したいページについて、それを公開状態にしないといけない。

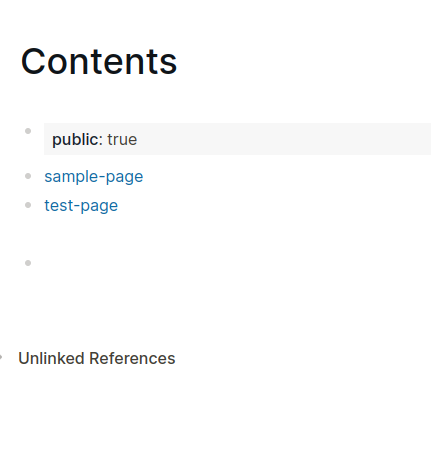
すると、ページの表示は以下に変更される。

見栄えを変更する
設定>一般の「custom.cssを編集」で、見栄えのためのCSSを編集する。こちらに様々なテーマがあるので、好きなものを選び、そのcustom.cssの内容をコピーしてくれば良いようだ。
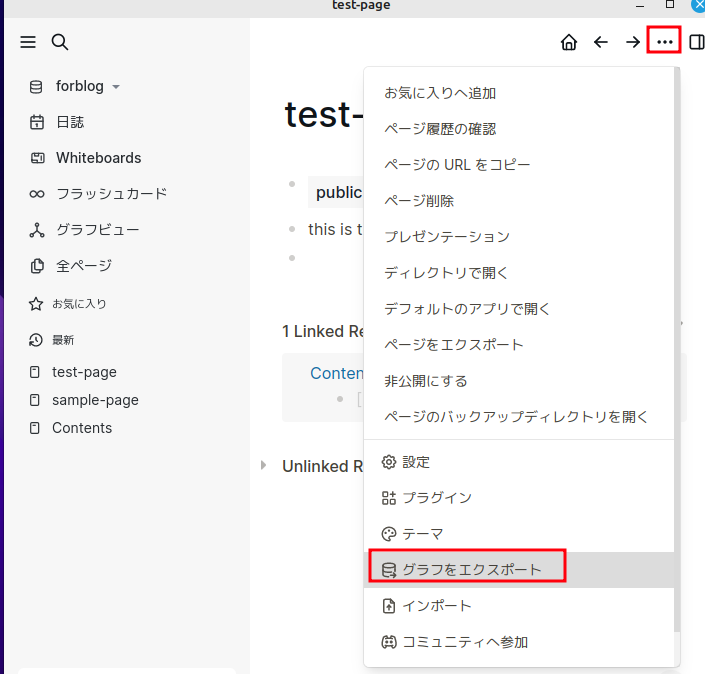
エクスポートする
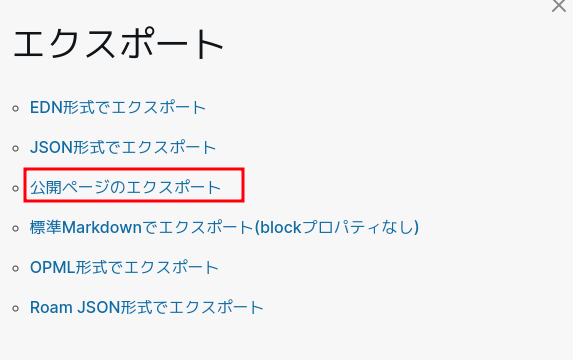
グラフのエクスポートを選択する。


この後適当なフォルダを選択すれば、そこにindex.htmlや他のファイルができている。この方式では、一つのindex.htmlにすべてのグラフが格納されている。つまり、html的にはページ遷移は無い。一つのページの中のJavaScriptによって、あたかもページ遷移するかのように表示されているだけだ(URLは変更されるが)。なおかつ、以下のように、public: trueという文言も表示されてしまう。

この機能はちょっと使えないように思う。
また、この方法だと、複数のページがあっても、基本的にURL的には単一のものであり、その単一のURLの中で表示されるものが変更されることになる。これは、特に検索エンジン的にはあまりよろしくないらしい。
Github Pagesで公開する。
Publish Logseq to Github Pagesというビデオがあったのだが、やってることは先のものと全く同じで、単にGithub Pagesに先の手順で生成されたindex.html他のリソースをつっこんでいるだけだ。Github Pagesに入れるというからには、MarkdownファイルのままGitでコミット・プッシュすると、それが表示されるのかと思いきや、全くそうではなかった。
もちろん、Logseqには、Gitを対象として自動コミットする機能があるなど、そのMarkdownファイルをGitにセーブすることが考慮されているのだが、当然ながら、この機能をそのまま使ったところで、公開にはならない。なぜなら、LogseqのMarkdownには、Markdownの仕様にない特殊なコマンドが使われているからである。例えば、sample-pageへのリンクは、「[[sample-page]]」などと記述されていたりする。これを通常のMarkdown処理系においたところで、リンクとはみなしてくれない。
Hugoはどうか?
Logseqコンテンツの公開方法を調べてみると、Hugoに言及されているのをよくみかける。これは一体何か?
たしかに、Wordpressは重すぎるし、データベースやらPHPをサーバ上に持つ必要はそもそもなかったのである。ローカルで静的なコンテンツを作成してしまって、それをサーバ側にアップロードしてしまえばよい。ただし、読者のコメントやコンタクトなどはやりにくくなるかもしれないが、単にコンテンツを表示するだけなら、静的なサイトで十分である。
HugoでLogseqのコンテンツを公開する方法
以下のビデオで概要が話されている。
Publish a Logseq graph to a website with Hugo & Github (deep dive with Brian Sunter)
関係するのは以下のリンクである。
HugoでLogseqコンテンツを公開する方法の概要としては、以下である。
- どこかのサーバにHugoを起動する
- その際、上の「Hugo Template for Logseq」で提供されているテンプレートを入れておく。
- Logseqにschrodingeプラグインを入れ、これを使ってHugo用にエクスポートする。これは常にpublicExport.zipというZIPファイルの形で得られるが、その中にpages、assets等のフォルダがある。
- 先のサーバの中のテンプレート中のcontentフォルダの中に、上のpagesやassetsなどを放り込む。
Hugoで実際にlogseqのコンテンツを公開する具体的方法
Hugoサーバの用意
例によって、Traefikを使ってSSL証明書を取得するので、その設定をしたdocker-compose.ymlを用意する。
version: '3'
services:
hugo:
image: klakegg/hugo:0.101.0
container_name: hugo
volumes:
- "./site:/src"
command: ["server", "-b", "hugo.example.com", "-p", "443" ]
working_dir: /src
labels:
- "traefik.enable=true"
- "traefik.http.routers.hugo-https.rule=Host(`hugo.example.com`)"
- "traefik.http.routers.hugo-https.entrypoints=websecure"
- "traefik.http.routers.hugo-https.tls=true"
- "traefik.http.routers.hugo-https.tls.certResolver=myresolver"
- "traefik.http.middlewares.hugo-https.redirectscheme.scheme=https"
- "traefik.http.services.hugo-https.loadbalancer.server.port=443"
networks:
default:
external:
name: traefik-network
commandにてわざわざドメインやポートを指定している理由は、こうしないと動かないからだ。後で述べるconfig.ymlのbaseURLは無視されてしまい、このコマンドラインで指定しないと反映されない。理由はわかっていない。
カレントディレクトリの下のsiteというフォルダに、テンプレートやコンテンツを入れるのだが、実際には、他のフォルダへのシンボリックリンクにしており、そのフォルダは手元のマシンとSyncthingで同期させている。こうすることによって、コンテンツ更新時のファイル転送操作などをする必要がなくなるし、テンプレートをいじるのも簡単になる。
※この状態ではまだconfig.ymlが存在しないのでhugoは動作しない。次のステップを行ってから起動する。
テンプレートをダウンロードし、siteフォルダの下に入れる
Hugo Template for LogseqのCodeメニューから「Download ZIP」を選択し、ZIPファイルとしてダウンロード、これを展開する。
この中のconfig.ymlを必要に応じて修正するのだが、baseURLパラメータをどういじってもHugoの動作には影響しなかった。これはコメントにしてしまっても構わない。先に書いたようにdocker-compose.ymlに記述する必要がある。
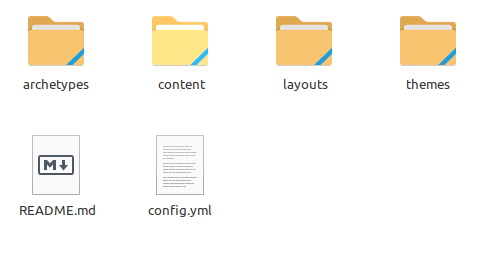
以下のものが出てくるので、これをsiteフォルダの中に入れる。なお、contentの中に既にpages, assetsというフォルダがあるが、それらは空である。後で、logseqからエクスポートしたもので置き換えられる。

※この時点でhugoサーバを起動してもよい。logseqのコンテンツを入れると、自動で変化を認識してくれて、正しく表示してくれるようだ。
logseqのschrodingeプラグインでエクスポートする
logseq内でhugoプラグインを探してインストールする。

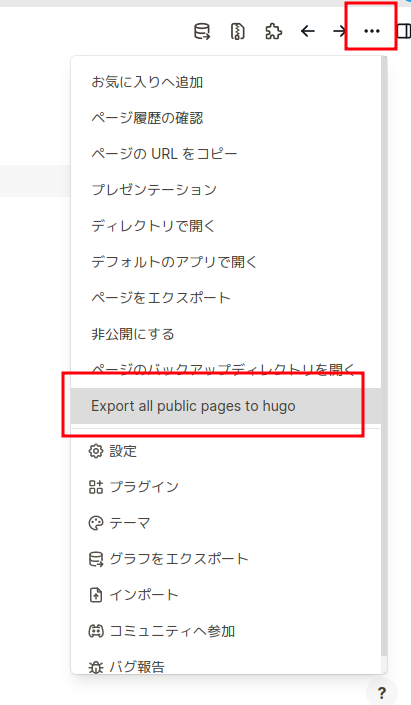
いったん Loqseqアプリを終了し、再度起動する。すると、メニューにHugo用のエクスポートアイテムが出現する。

出力先のファイル名称は常にpublicExport.zipになる。これを展開し、先のcontentの中に放り込めばよい。
更新時
更新時は、以下の手順になる。
- 再度、logseqのhugoプラグインでpublicExport.zipを出力する。
- zipを展開し、その中のpages, assetsフォルダを先のcontentフォルダに放り込む。
- その際事前に、元のpages, assetsは削除してしまった方が良いかもしれない。消したいページもあるかもしれないので。
この方法だと、各ページのURLが切り替わり、検索エンジン的にはよろしいらしい。






ディスカッション
コメント一覧
まだ、コメントがありません