hCaptchaとContact Form 7での使い方
Captchaというのは、ロボット等に大量にフォーム入力を避けるために入力車が人間であることを確認するために行うもので、たいていは表示された見にくい文字列を入力させたり、複数の写真の中から特定の物、例えば自転車が移っている絵を選択させるものなどがある。
ただ、これも、現在では商売として人力でCaptchaをくぐり抜けるサービスがあるそうで、必ずしも完全に有効とは言えない。つまり、必ずしも人間がフォーム入力するとは限らず、ロボットに入力され、フォームがスパムだらけになってしまう場合もありうる。
ここでは、hCaptchaというシステムを使い、これをWordpressのContact Form 7で使ってみる。
hCaptchaへの登録
まずは、hCaptchaのサイトにサインアップする。
企業・ウェブサイトなのか、個人向けなのか聞かれるが、普通のウェブサイトにつけるには無料のようだ。「出版社向けのhCaptchaを私のウェブサイトまたはアプリに追加します」と変な日本語になっているが、出版社ではなく、publisherつまり、何らかを公開する人には全員に当てはまる。これを選択する。
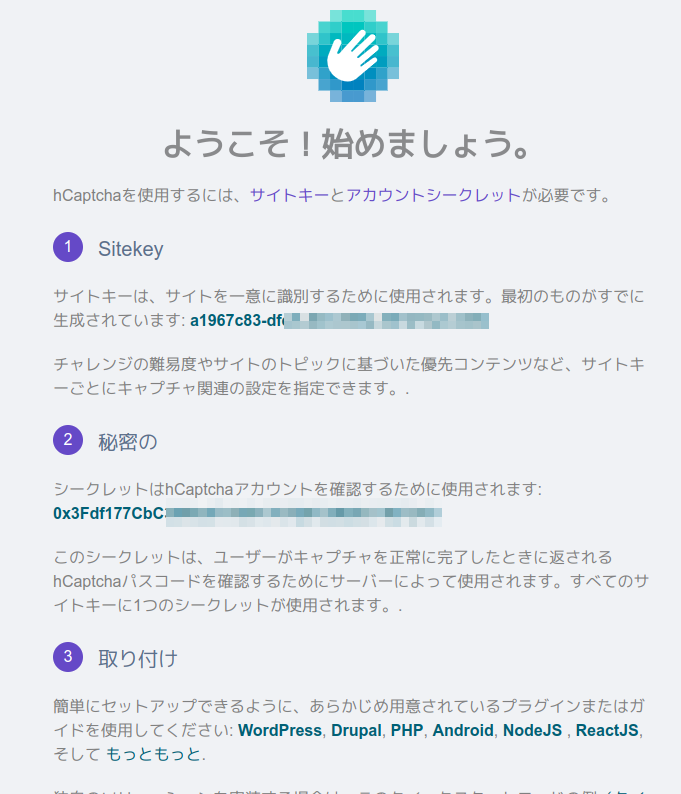
サインアップの方法がいろいろあるが、GithubやGoogleのIDは使わないで、メールで登録する。メールを入力した途端に、以下の画面になる。後からいくらでも表示できるので、ここで覚えておく必要はない。

例によって入力したメアドに確認メールが来るので、そこでパスワードを設定する。余計なお世話なことに、パスワードの強力さに指定があるようだ。パスワードを指定すると、ログイン画面になる。
SiteKeyとSecretの取得
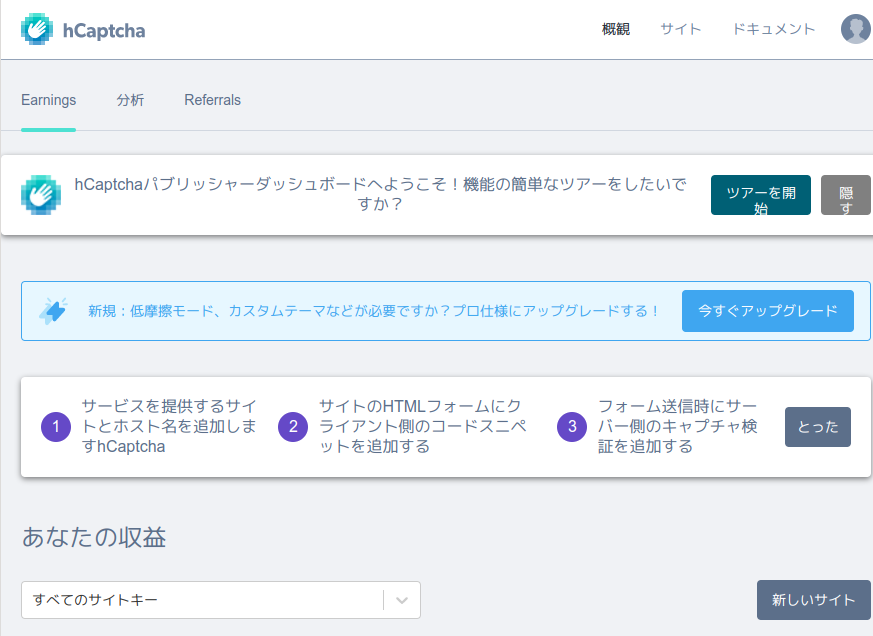
ログインすると、以下のような画面になる。

まず、Secretの方は、このアカウントにただ一つだけ作成される一方、SiteKeyは複数作成することができる。hCaptchaでは、Captchaの利用回数を集計しているようなので、サイトごとにSiteKeyを作成するのが良いだろう。
利用する各サイトでは、このSiteKeyとSecretのペアを設定しなければならない。
Secretの取得
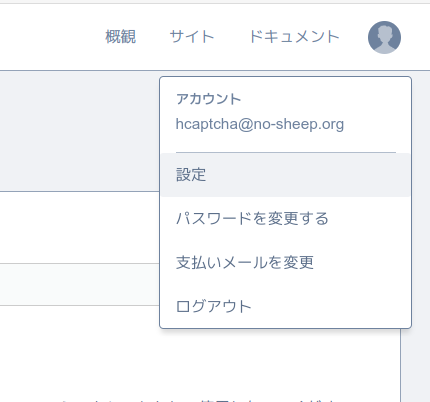
メアドを登録すると、いきなり表示されるSecretだが、後から表示させるには、ここを見る。


SiteKeyの取得とサイト名の設定
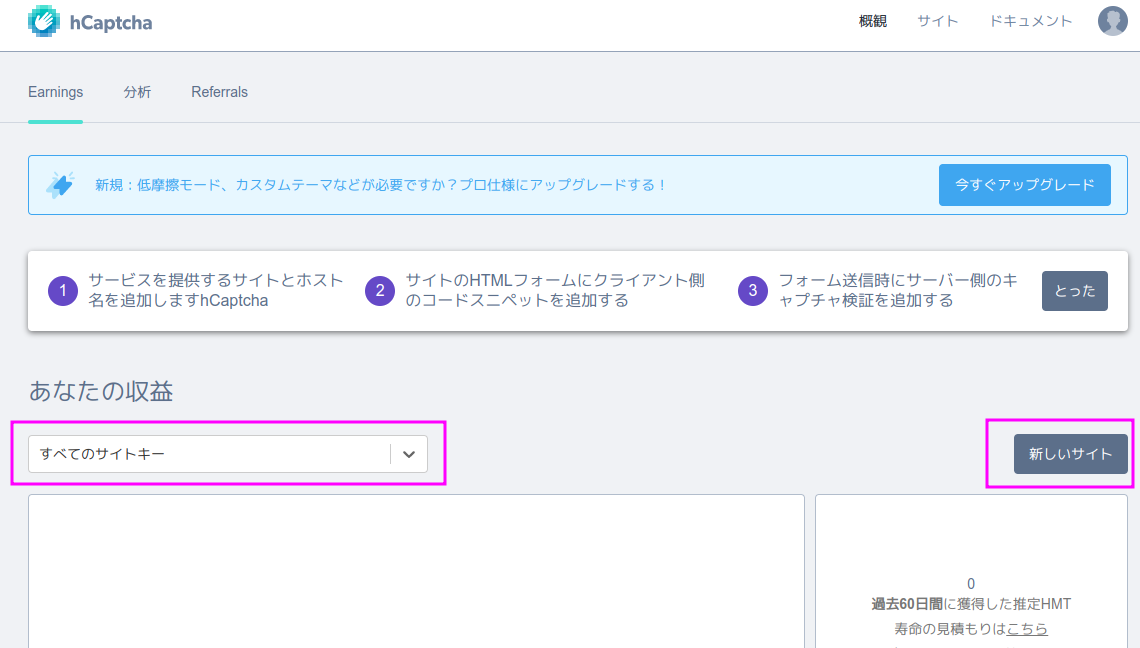
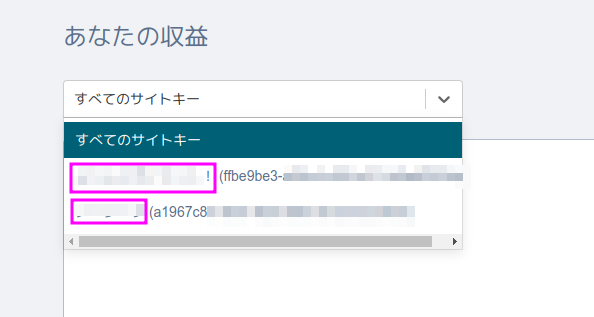
トップ画面を見ると、「すべてのサイトキー」から、デフォルトで作成済のサイトキーが表示できる。これを使うと、このCaptchaのトラフィック状態が見れるようだが、当然作られたばかりなので何も無い。

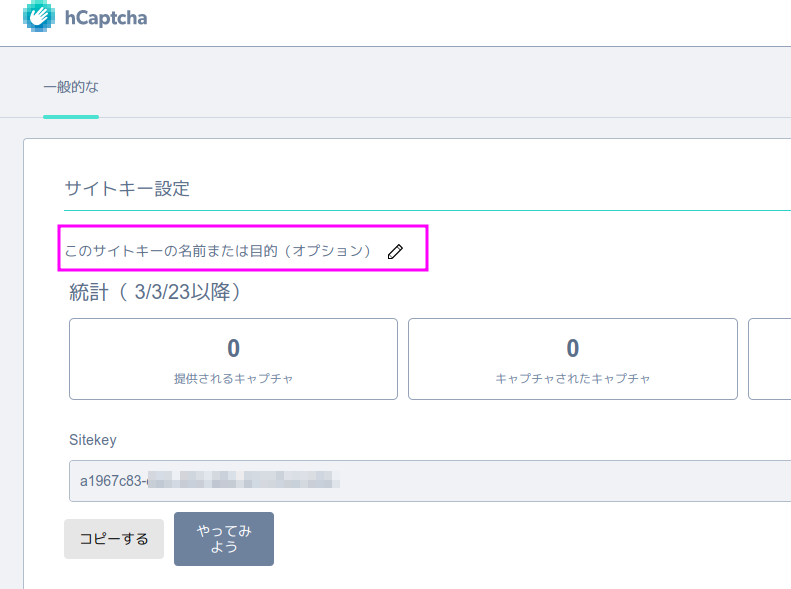
デフォルトのものを使ってもよいし、「新しいサイト」で新たなものを作ってもよい。デフォルトのサイトキーには名前がついていないので、これを設定するには、「サイト」を表示する。

設定からサイトの名前を入力する。これは別にURLでなくても良い。ドメインだろうが、サイトのタイトルだろうが何でもよい。

デフォルトの名称を設定し、さらに「新しいサイト」一つを作成した状態が以下である。

WordPressへの設定
これでSecretKeyを取得し、各サイトそれぞれのSiteKeyが取得されたので、次は、実際にWordpressに設定してみる。
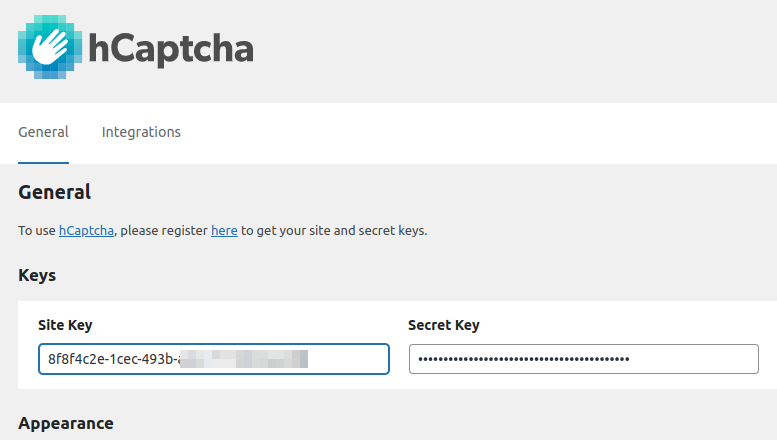
「hCaptcha for WordPress」プラグインをインストールして有効化する。設定を開くと、SiteKeyとSecretKeyを入力する場所があるので、それを設定するだけだ。

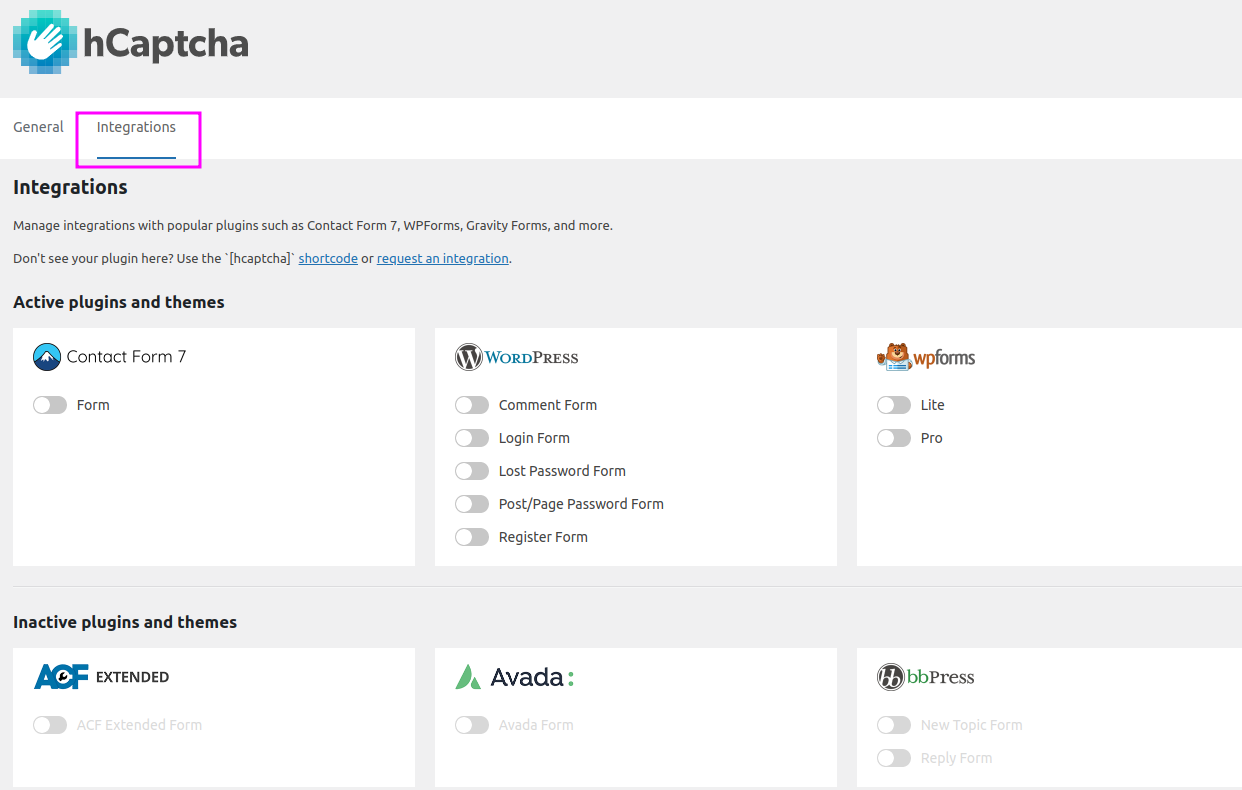
次に、Integrationsタブを見てみると、他機能に対するサポートON・OFFがあるので、例えば、Contact Form 7で使いたければ、それをONにしておく。

動作の確認
Contact Form 7側では何もする必要はない。単にhCaptchaのプラグインを入れて、SiteKey/Secretを入力し、Contact Form 7とのIntegrationをONにしただけだ。
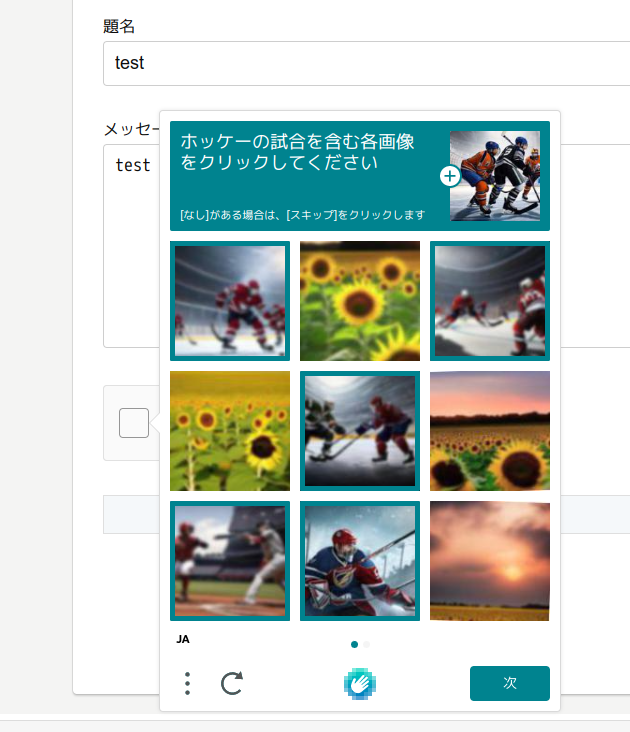
これで、Contact Form 7のフォーム入力時に以下のようなCaptchaが現れる。ちなみに、この画像はCaptchaを最高度に厳しくした場合である。通常は、チェックマークをチェックするだけで送信ができてしまう。






ディスカッション
コメント一覧
まだ、コメントがありません