WordPressでEasy Google Fontsを使う方法
Easy Google FontsというWebフォントがあり、これをWordpressで使ってみる。これの何が嬉しいかと言えば、ウェブサイトを表示するデバイス(Windows、Mac、スマフォ等など)が異なっても全く同一のフォントが使用される点である。
Webフォントの無い時代には、Windowsならメイリオ、Macならヒラギノといった具合に、各デバイスで使用するフォントを指定する必要があった。例えば以下である。
font-family:"Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ",Meiryo,sans-serif;
当然だが、デバイスによって異なるフォントが使われてしまう。
Webフォントの場合、フォントをウェブからひっぱってきて表示するので、どんなデバイスでも同一のフォントが使用できるというわけだ。
WordPressでEasy Google Fontsを使う手順は簡単で、以下だ。
- Easy Google Fontsプラグインを導入する。
- 外観>カスタマイズ>Typography>Default Typographyにてフォントを変更する。
なお、使用できる日本語フォントとしては、https://fonts.google.com/?subset=japaneseにある。この名前、Noto Sans JPなどを後で入力することになる。
Easy Google Fontsプラグインを導入する
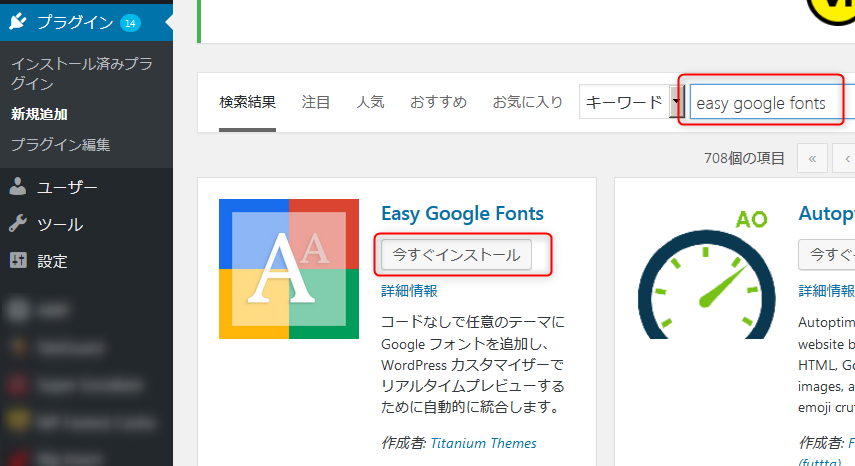
これは問題無いだろう。単純にEasy Google Fontsをプラグイン検索し、インストールして有効化するだけだ。


フォントを変更する
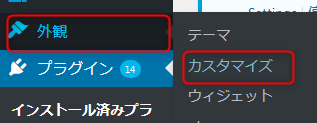
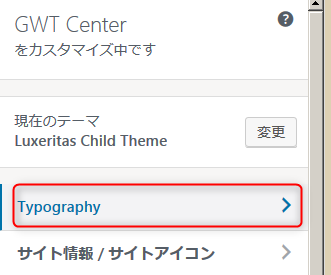
「外観>カスタマイズ>Typography>Default Typography」を表示させる。



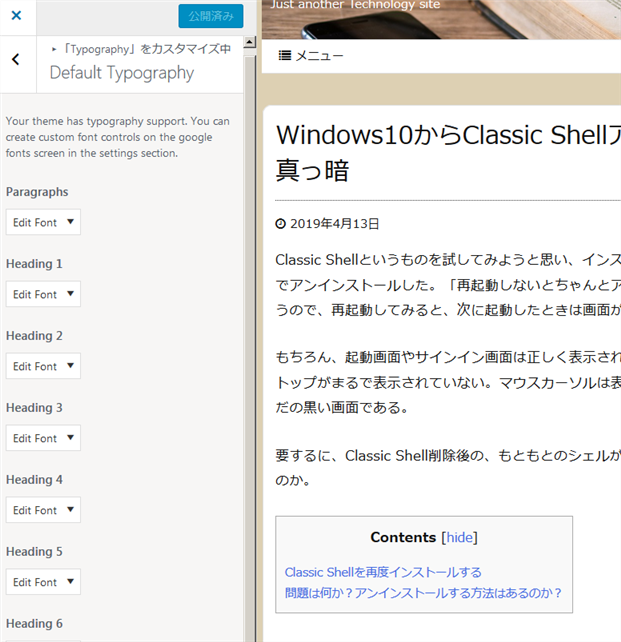
以下のように、実際のWordpress画面をプレビューしながらフォントを変更することができる。変更対象は、パラグラフと見出しだ。

パラグラフを変更する場合は、クリックして広げてやる。

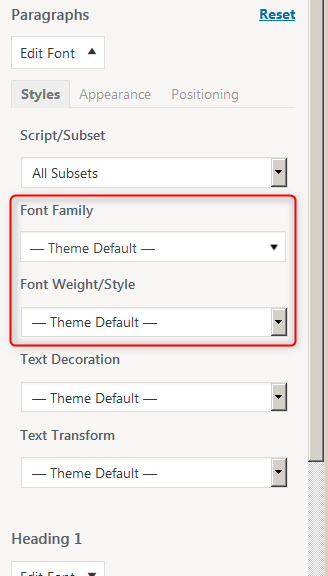
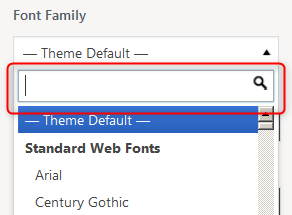
Font Familyをクリックすると、コンボで選択することもできるのだが、あまりに多いので、先のフォントリストのフォント名称を手入力してしまった方が早い。

ここではM Plus 1pを選択してみた。

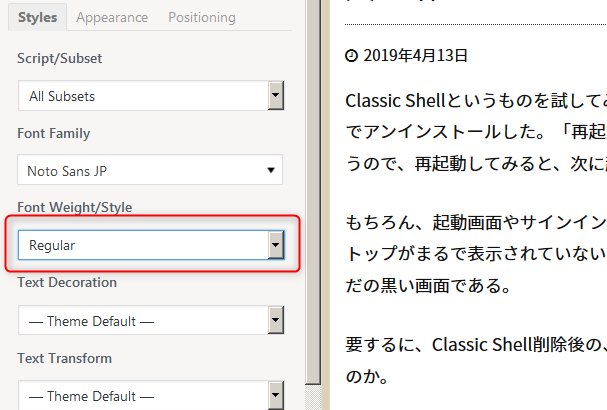
しかし、フォントを指定すると、どういうわけか必ずFont Weightは100に戻ってしまう。つまり、最も細い線になってしまう。これを指定してやる必要がある。


フォントによって対応できるWeightが異なるようだ。100, 300, Regularでは何も変わらない場合があるので、Weightをいろいろと変更してみる必要がある。
パラグラフと見出し以外のフォントを変更する
これには、スタイルシートをいじってやる必要があるようだ。
外観>テーマ編集で、以下をスタイルシートに追加する。
body {
font-family: 'Noto Sans JP';
}




ディスカッション
コメント一覧
まだ、コメントがありません