WordPressプラグイン「WebP Express」その2
WebPについての全投稿は/tag/WebPにあるので参照されたい
WordPressプラグイン「WebP Express」その1の続きである。
インストールと有効化
これは問題無いだろう。WebP Expressを検索してインストールし、有効化する。
設定
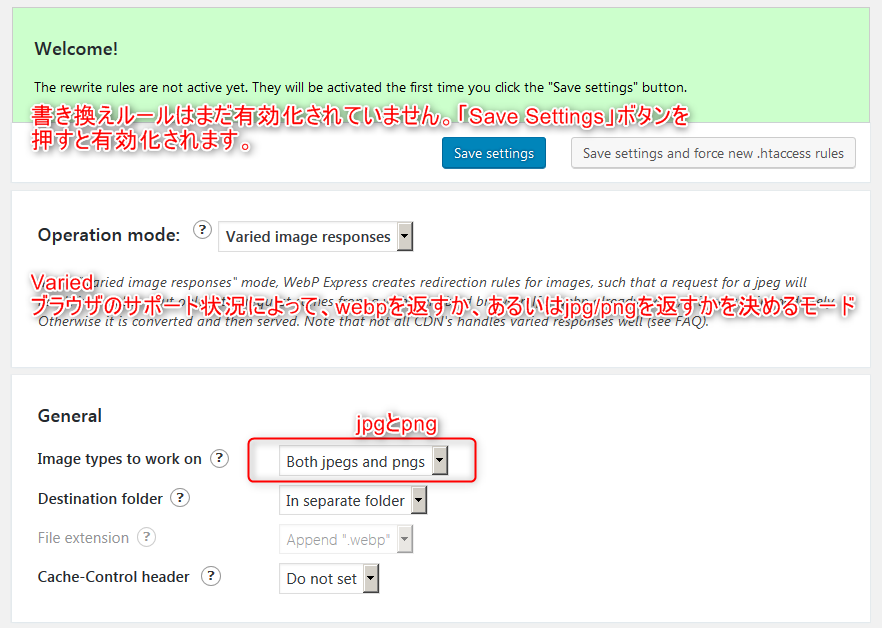
Settingsを開き、以下の設定を行い、Save settingsするが、設定場所はわずかだ。
ここではWebP対応の方法の中の「方法1:画像のみすり替える」を選択している


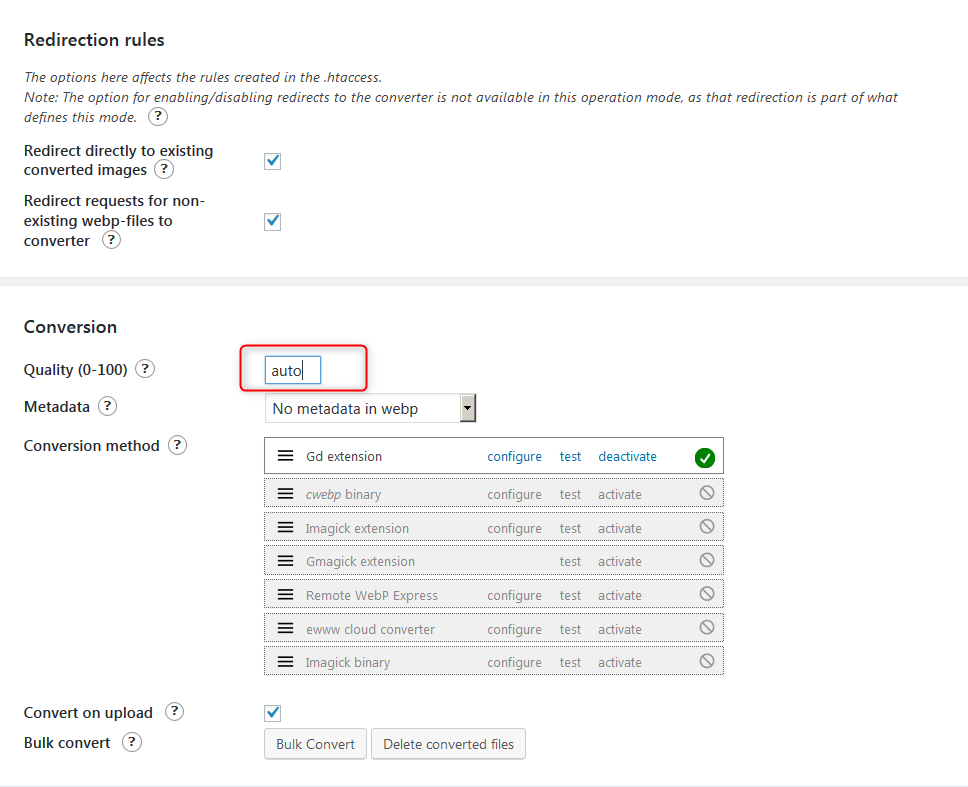
Qualityはautoにしておく。次回表示したときは、なぜか0になっているが、問題無いようだ。
Conversion Method、つまり画像変換方法として、ここではgdが自動的に選択されている。gdというのはphpのための画像処理ライブラリなのだが、phpが入っていてこれが入っていないということはおそらく無いだろうと思われる。
別の変換方法を使用する場合には、それなりにセットアップしないといけないようだ。当方にはgdがあり、これで問題ないようなので、別方法の追求はしていない。
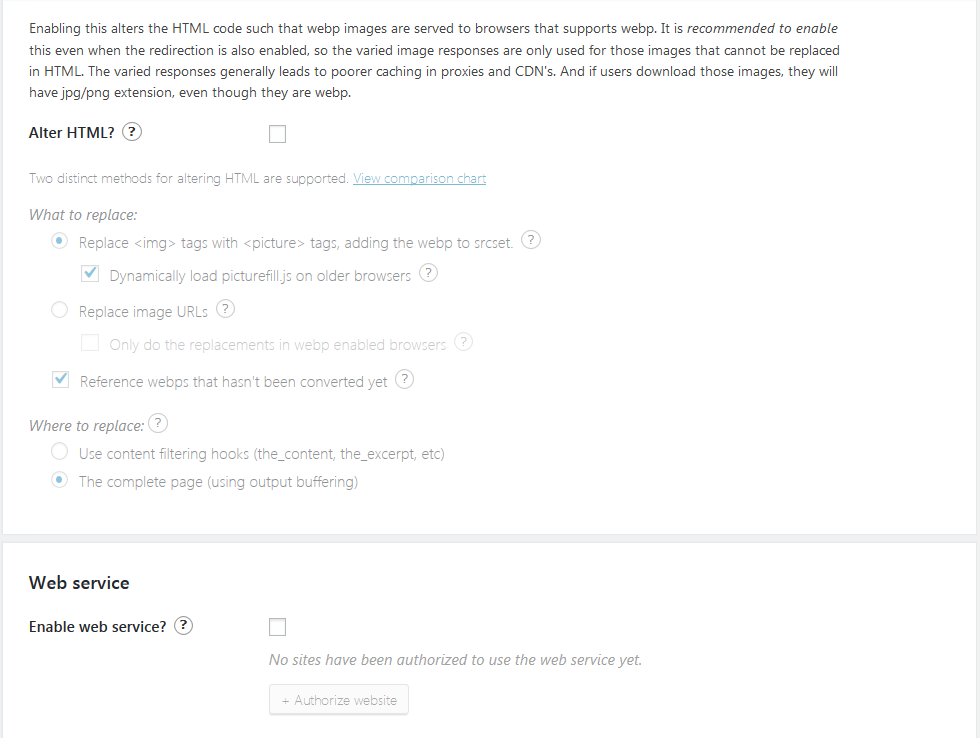
以下はチェックしない。これは「HTMLを書き換える」というオプションだ。

※ちなみにだが、この「Alter HTML?」という設定は、WebP対応の方法の中の方法2,3に相当する。つまり、「Alter HTML?」にチェックを入れ、デフォルトの「Replace tags with
テスト
念の為、キャッシュプラグインを入れている場合は、テストの前にキャッシュを削除した方が良いかもしれない。そして、ブラウザのキャッシュも念の為削除しておく。
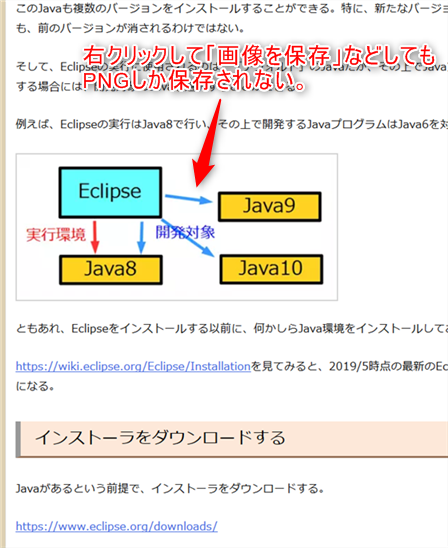
テストは単純にページを表示し、webpになっていることを確認するだけなのだが、ただし、表示された画像を保存してもPNG(もしくはJPG)しか保存されないので意味が無い。
※この理由は不明。その場合でも*.jpgの中身はwebpになるはずなのだが。。。

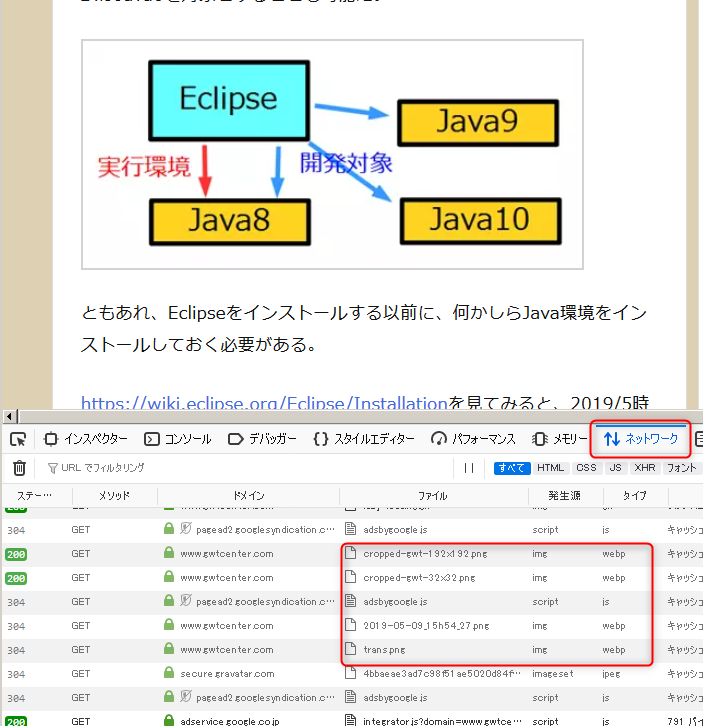
webpになったことを確認するには、ブラウザの開発者ツールを開き、ネットワークタブにおいて画像タイプを見る必要がある。以下はFirefoxの場合だ。

これを見ると、ファイル拡張子はpngのままなのに、画像タイプはwebpになっている。つまり、webpをサポートするFirefoxから、☓☓.pngというファイルが要求されると、pngではなくwebpバージョンを送り返しているということだ。
※実際にWebP ExpressがWordpressの中で何をしているかは、WordPressプラグイン「WebP Express」その3で説明する。






ディスカッション
コメント一覧
まだ、コメントがありません