Stitch、Monosnap、Screenpresso
screenpressoについての記事は/tag/screenpressoにあるので参照されたい。
画面をキャプチャし、ちょっとしたコメントを書いて画像としてウェブにアップロードするのに便利なソフトとして、昔はStitchというものがあったようだが、それが無くなってしまい、代わりにMonosnapとScreenpressoというものがあるようだ。ちなみに、Mac用ではなくWindows用を使ってみた。
Monosnapの評価
結論から言うと使えない。最も大きな問題点は、現時点のWindows版はフォントを変更できないこと。別にデフォルトのままでも十分良いフォントなのだが、ただひとつ、表示されるグリフが間違っているのだ。「配置です。位置です。」と書くとこうなる。
つまり、本来は以下になるはずだが、
http://glyphwiki.org/wiki/u7f6e-ue0100
以下になってしまっているらしい
http://glyphwiki.org/wiki/u7f6e-g
Mac版ではフォント変更の機能があるようだが、Windows版にはそれがないため、どうしようもない。日本人としてこれを受け入れるのは不可。作者にはFacebookでこの件を伝えておいた。
他のどうにも直してほしい点としては、
- 漢字変換時の候補文字列が表示されないときがある(表示されるときもある)。
-
例えば、Saveボタンをクリックして、ファイルダイアログでキャンセルすると編集画面が消えてしまう。これには面食らった。もしかしたらどこかにセーブされているのかもしれないが。
Screenpressoの評価
こちらはフォントの選択もできるので、上記のような問題はない。ただし、インターフェースの考え方が少々独特で戸惑う点がある。
描画オプションダイアログが不自然
ごく通常どおり、パレットから線なり文字なりを選択し、それを描画する。描画した後で、そのオブジェクトを右クリックし描画オプションを選ぶか、あるいは右上にある赤いハンドルの当たりにカーソルを持っていくと、描画オプションダイアログが表示されるのだが、このダイアログの中にマウスを持っていっていかないと、じわじわと消滅してしまうのだ。
「カーソルをダイアログの中に持っていかねばならない」ことが最初はわからないため、なぜ消えてしまうのか理解不能だった。
オブジェクトのデフォルト値設定方法が不自然
また、これらのオブジェクトのデフォルト値(色やフォント種類、フォントサイズなど)を変更する方法がまた少々わかりにくい。
先に表示した描画オプションで適当な設定をしたあと、一番下の基本設定をクリックし、その設定をデフォルトとするパレット内のアイテムを選択する方法になっている。
文字の描画方法が不自然
文字を描画する場合には、最初にドラッグドロップで描画する矩形範囲を決めないと行けない。結局後から修正しないといけないのに、
なぜ初めに矩形範囲を決めなければいけないのか理解に苦しむ。クリックだけだと、非常に小さな矩形範囲ができてしまう。
一応使えるし、とても便利
使えることは使えるし、非常に便利ではある。しかしPro版を買うほどではない。もう少しわかりやすいインターフェースにしてほしい。
Screenpressoの使いかた少々
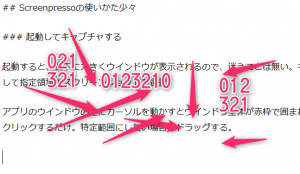
起動してキャプチャする
起動すると、右下に大きくウインドウが表示されるので、迷うことは無い。キャプチャをクリックして指定領域のスクリーンショットを選択。
アプリのウインドウの上にカーソルを動かすとウインドウ全体が赤枠で囲まれる。それでよければクリックするだけ。特定範囲にしたい場合はドラッグする。
編集する
キャプチャしただけでは、自動的に編集にはならない。セーブ領域に格納されてる画像を選択して、編集ボタンを押す。
ここからが問題なのだが、注意点としては、左にある「確定」ボタンを押してしまうと、それ以降は(ベクターグラフィックとしての)編集は続行できないということ。ベクターグラフィックを再編集するにはプロ版を買う必要がある。
もちろん、フリー版でもビットマップとしては利用できるので、過去に作成したビットマップ画像の上に、さらにベクターグラフィックを載せることは可能。
あとは、パレットからツールを選択して好きなように編集すればよい。が、描画オプションダイアログとオブジェクトのデフォルト設定のおかしな操作方法には注意する。
例えばwordpressに貼り付けてみる。
確定すると、セーブ領域に反映されるので、このセーブ領域から直接wordpressにドラッグドロップすれば完了。こんな感じ。









ディスカッション
コメント一覧
まだ、コメントがありません