SiteOrigin CSSの使い方
WordPress用のヴィジュアルCSSエディアの全投稿は、/tag/WP-Visual-CSSを参照して欲しい
YellowPencil Visual CSS Style Editor の使い方で説明したYellowPencilと同じくSiteOrigin CSSもビジュアルにCSSを編集できるwordpress用プラグインである。
しかし、一部機能が有料のYellowPencilと異なり、SiteOrigin CSSはすべて無料である。もちろん、印象としてはYellowPencilの方が使いやすいことはたしかだが、しかし、SiteOriginの方は、具体的にどのようなCSSが作成されるのかまですぐに見ることができるのは強みだと思う。
インストール
インストールは単純にプラグインの追加で「SiteOrigin CSS」を検索してインストールすればよい。何も問題は無いと思う。
どのテーマに対応するのか?どのようなファイルが作成されるのか?害は無いのか?
YellowPencilと同じく、使用前に最も気になるところはこれなのだが、YellowPencilと同じく。全く問題無いと思われる。
- どんなテーマにも対応しているとうたっている。
- CSSを編集した場合、テーマを構成するファイルに書き込むのではなく、独自のファイルに書き込んでいる。
- このプラグインを停止すると、プラグイン上で設定したCSSは無効になり、すべてが元に戻る。
という安心な仕様になっている。もちろん、生成されるCSSが表示されるため、有用なCSSのみを取り出し、テーマファイルの方に転記し、このプラグインは停止してしまうといった使い方も考えられる。この点では、YellowPencilより優れているかもしれない。
なお、作成されるCSSファイルとしてはwp-content/uploads/so-cssというフォルダが作成され、その中に書き込みがされる。
使い方
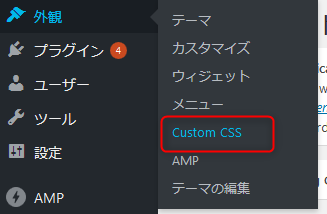
プラグインをインストールし有効化したら、外観>Custom CSSを選択する。
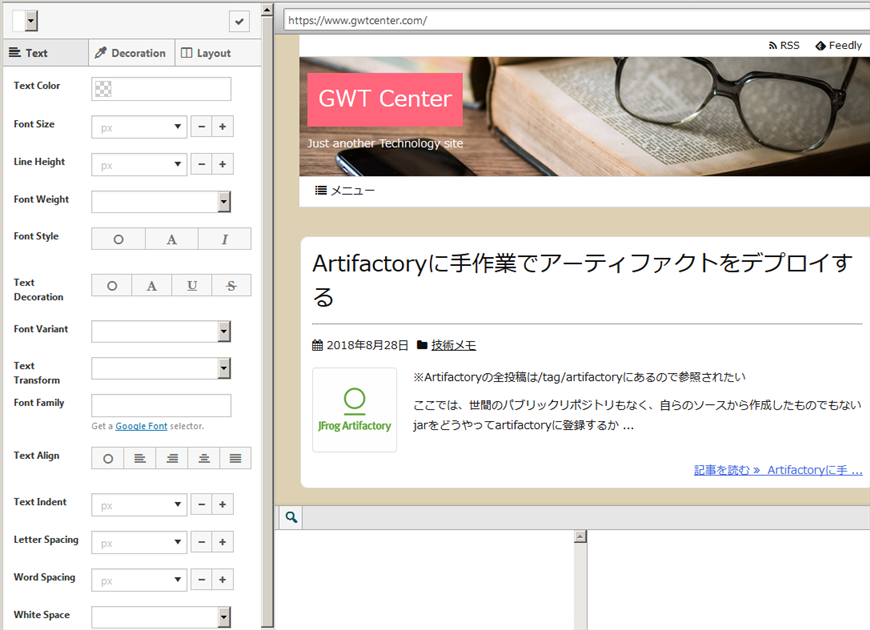
こんな画面になるので、目のアイコンをクリック。

トップページが表示される。この状態でトップページについて編集する。

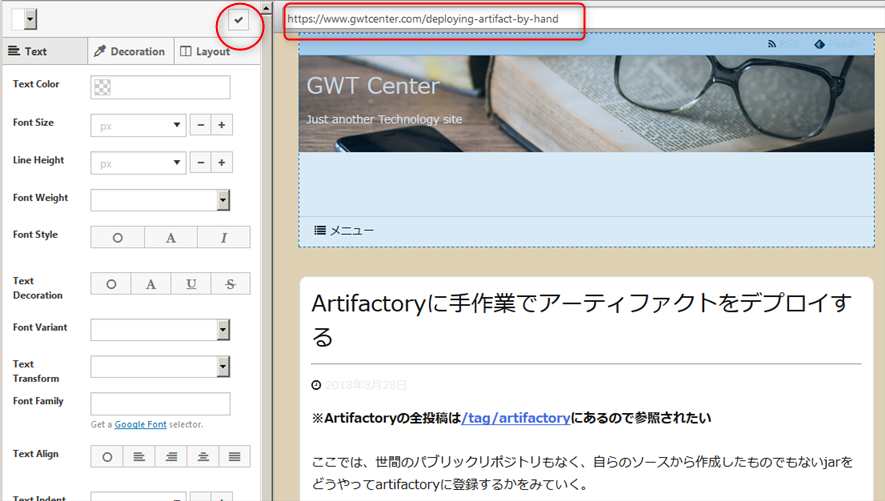
しかし、個別の投稿ページを見ながら編集したいかもしれない。この場合には、面倒だが、URLを手で変更しなければいけない。

編集を確定させるには、左側のチェックマークをクリックする。すると、生成されたCSSが表示される。

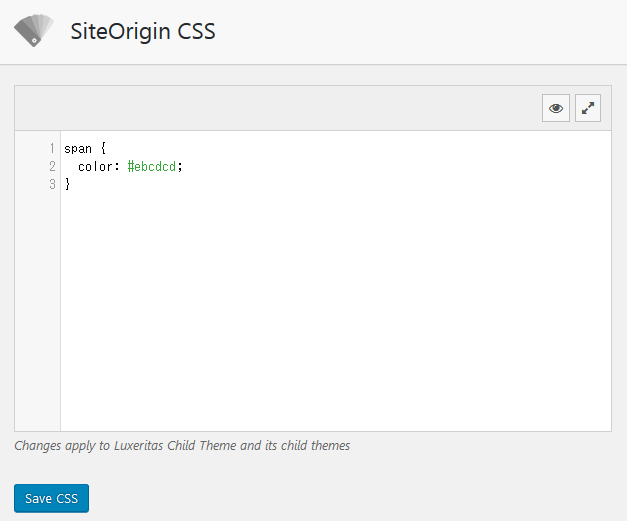
ここで「Save CSS」をクリックすると、このCSSがセーブされることになる。
ここではLuxeritasというテーマを使っているのだが、その名前のついたCSSファイルとなる。

再度だが、気に入らなければプラグインを無効にしてしまえば良い。面倒なことは何も無いので試してみる価値はあるだろう。
しかし。。。。
適切なCSSを作成してくれない
先の例を見ればわかるのだが、サイトタイトルの文字色を変えたにも関わらず、
span {
color: #ebcdcd;
}
などというCSSが作成されてしまっている。これでは、サイトタイトルだけではなく、ほぼあらゆる箇所の文字色がこうなってしまう。
これを避けるにはやはりある程度CSSの知識のあることが前提になるだろう。





ディスカッション
コメント一覧
まだ、コメントがありません