YellowPencil Visual CSS Style Editor の使い方
WordPress用のヴィジュアルCSSエディアの全投稿は、/tag/WP-Visual-CSSを参照して欲しい
本当にCSSに慣れていない者にとっては、何をするのも苦痛で仕方が無い。何とかならないものかと思っていたのだが、ビジュアルCSSエディタというものがあることに気がついた。
もちろん、wordpressのプラグインとして動作する。以下のあたりに記事がある。
- Top 5 Free WordPress CSS Plugins for Live Editing Your Website
- Why You Should Use a WordPress CSS Live Editor Plugin to Customize Your Site
今回はこの中のYellowPencil Visual Css Style Editorというものを試してみることにした。不満が出てきたら他のものに乗り換えるかもしれない。
デモサイトと料金
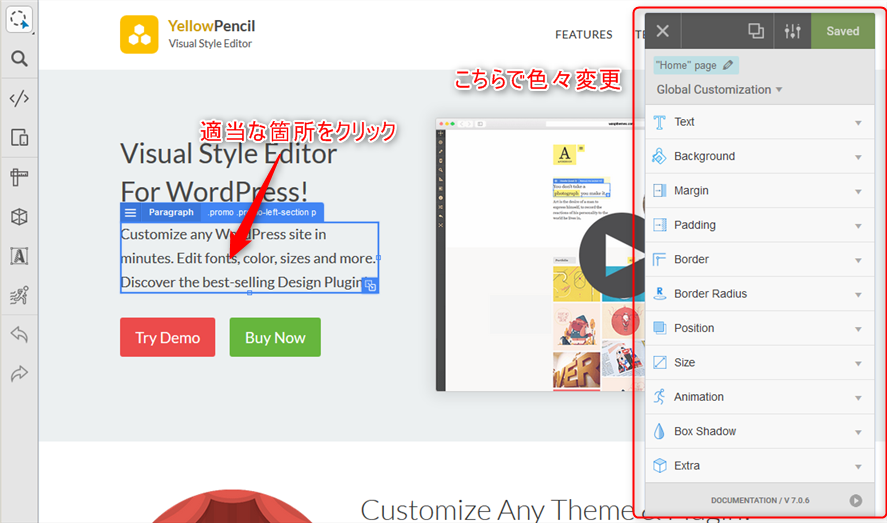
デモサイトが用意されている。https://waspthemes.com/yellow-pencil/に行き、「Try Demo」をクリックすれば、どのようなものかはすぐにわかる。
以下のようにデモサイトの中の適当な要素をクリックし、右側でいじってみるだけだ。

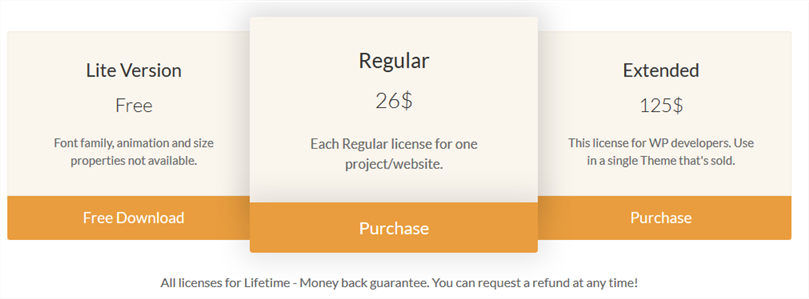
料金としては、以下だ。

- Lite版は無料
- Regular版は26米ドルで、半年間のサポートがつくという。
Lite版の中の表示に「Pro」という表示のある箇所があるが、これはおそらくRegular版以上を示しているものと思われる。無料版でも、この機能を試してみることはできるのだが、セーブすることはできない。セーブの際に「買え」と言われてしまう。
インストール
インストールは簡単で、プラグインの新規追加で、普通に「YellowPencil」か「Visual CSS Style Editor」を検索すれば出てくる。インストールして有効にすればよい。
簡単な使い方
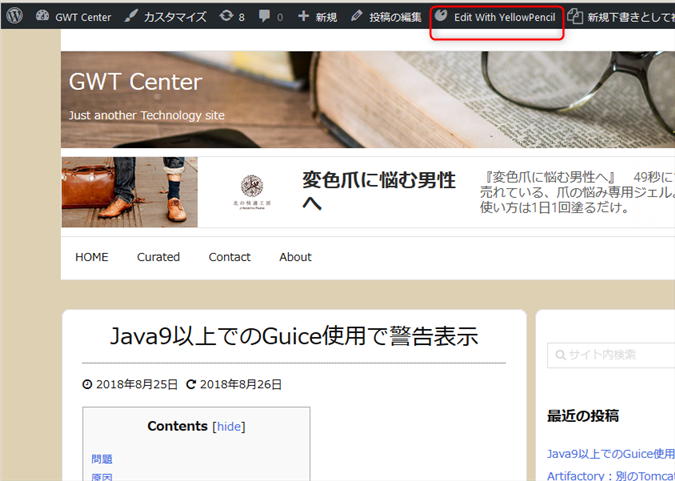
有効にした後で編集したいページを表示すると、以下Edit With YellowPencilというボタンが出るので、これをクリックすればよい。

後は、先ほど試したデモサイトと同じ状態になるので、適当に編集すればいい。編集を確定したいときはSaveをクリックする。

実行中のテーマに害とならないのか?どんなファイルがセーブされるのか?
実は一番気になるところは、ここなのである。いろいろいじって好みの状態にできたとしても、現在のテーマファイルに書き込みを行ったり、元に戻せなくなってしまうのでは困る。あるいは、現在のテーマが更新されたり、別のテーマに変わったらどうなるのか?
どんなテーマにも使える
まず、以下のページのFAQを見てみると、「どんなテーマにでも使える」とある。こう言い切っているからには、テーマファイルに依存したり、書き込みを行ったりするものではないようだ。
https://wordpress.org/plugins/yellow-pencil-visual-theme-customizer/
どんなファイルが書き込まれるのか?
しかし、このプラグインはどこにどんなファイルを書き込むのだろうか?しばし検索してみたのだが、一切の記述が無い。そこでSaveを行うとどうなるのかを調べてみた。結果としては、
プラグインディレクトリである「wp-content/plugins/yellow-pencil-visual-theme-customizer」に「custom-番号.css」というファイルが作られるだけ、のようだ。
この番号はセーブのつど1ずつ増加するらしい。その中身としては以下のようなものだ。
※これは、サイト全体のH1をセンタリングさせた後、特定の投稿のH1のみを左詰めにした例である。
/*
These CSS codes generated by YellowPencil Editor.
https://waspthemes.com/yellow-pencil
T A B L E O F C O N T E N T S
........................................................................
01. Global Styles
02. "Artifactory:別のTomcatで動作させる" Post
*/
/*-----------------------------------------------*/
/* Global Styles */
/*-----------------------------------------------*/
body #core .hentry h1{
text-align:center;
}
/*-----------------------------------------------*/
/* "Artifactory:別のTomcatで動作させる" Post*/
/*-----------------------------------------------*/
body.postid-2478 #core .hentry h1{
text-align:left;
}
プラグインを停止すれば、設定スタイルは解除される
当然だが、このプラグインを停止したり、削除すれば、この上で設定されたスタイルは解除される。
これはかなり安心な仕様だといえる。
なんでもできるのか?
できると言いたいところだが、編集を行っても全く反応してくれない箇所もあった。例えば、ボックスの外側に影をつけようとしても、全く反応しない。CSSが良くわかっていないので推測なのだが、ボックスのまわりにさらにボックスがあるのではないかと思う。ともあれ、必ずしも所望の成果が得られるとは限らない。
しかし、上述したように、気にいらなければプラグインを停止してしまえば良いので、試してみる価値はあると思う。






ディスカッション
コメント一覧
まだ、コメントがありません